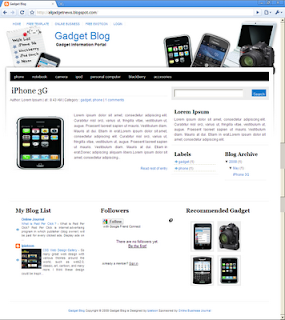
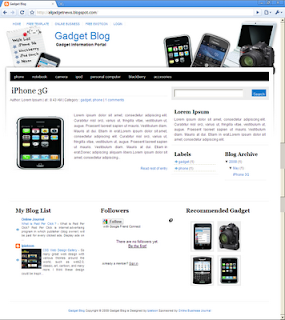
Introducing my new blogger template, Gadget Blog Template. As its name, this template suitable for gadget and technology blog, discussing about phone, ipod, notebook, and another gadget.
Template Information:
 You can preview and download here
You can preview and download here
How to Upload?
Download xml file from link download, save it (Remember, save do not open). Then Open Edit HTML, upload xml file that have been downloaded.
Top Navigation Menu Setting
Open Edit HTML. Find and edit these code below (Press ctrl + F , an easiest way to find)
<div class='topnav'>
<ul id='topnav'>
<li><a expr:href='data:blog.homepageUrl/'>Home</a></li>
<li><a href='http://www.ipietoon.com'>Free Template</a></li>
<li><a href='http://cebong.com'>Online Business</a></li>
<li><a href='http://www.emocutez.com'>Free Emoticon</a></li>
<li><a href='http://blogger.com'>Login</a></li>
</ul>
</div>
Change red color text to your link, and blue color text to your own anchor text menu.
Navbar Menu Setting
Find and Edit these code below
<div id='NavbarMenu'>
<ul id='nav'>
<li><a href='http://your-link-here'>Phone</a></li>
<li>
<a href='http://your-link-here'>Notebook</a>
<ul>
<li>
<a href='http://your-link-here'>Sony</a>
<ul>
<li><a href='http://your-link-here'>Vaio Green</a></li>
<li><a href='http://your-link-here'>Vaio Red</a></li>
<li><a href='http://your-link-here'>Vaio Blue</a></li>
</ul>
</li>
<li><a href='http://your-link-here'>Toshiba</a></li>
<li><a href='http://your-link-here'>Mac</a></li>
<li><a href='http://your-link-here'>HP</a></li>
<li><a href='http://your-link-here'>Lenovo</a></li>
</ul>
</li>
<li><a href='http://your-link-here'>Camera</a></li>
<li><a href='http://your-link-here'>Ipod</a></li>
<li><a href='http://your-link-here'>Personal Computer</a></li>
<li><a href='http://your-link-here'>Blackberry</a></li>
<li><a href='http://your-link-here'>Accesories</a></li>
</ul>
</div>
Recommended Gadget Featured Setting
Open Edit HTML. Tick on Expand Widget Template. Find and edit these code below.
<div class='product'>
<ul>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPPoR-vCdzjDrifHDuGuX5Alefa4epO3Q2sKBzbQPSjAan0Vu5ZlVyxxVQ7zjVpgbQojmEGsDc4z37c1LTkIszbGbHoNBJiFmhizrGH8SJg0aOg0yx65-szZODKMMXrNmhewUGcRyCUIBd/s1600/ipod-touch.jpg' width='75'/></a>
</li>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv21r3EBA0TodtHLD_w_b09fNMTaWAEx8qfrAjy4df_WX50G7rdDIB1spCdiCWJVgkX-yVYP94y4JsTIltHzCFM4tnGsCcJWSQaifqofjF2KreeYKX93GgfknEDw6E5_6MKUCpcZZtKkCg/s1600/camera.png' width='75'/></a>
</li>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcEgjbxIMKvUjP4raJxL545pZp8x7emHFa-Ty81UmJCgJBfndxZKijvwCpIOD9AmhA9TVd656_UF4x91cR6u_iJha1PrKCQmn4rHUjbV7_oEOzcuHqSV1YhYEiPkCGOZkdxMbvYH-30wD-/s1600/blackberry-8820-vodafone.jpg' width='75'/></a>
</li>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVhP7gRVJDrcXqFs9WYnCydcvC-R8F_GxQMQ5gWvnXbViJ74j0nLAjHSAYNNWvNRYXoQ5sfDbw5OcWh-h0ctUi4eK_EzsoyJT5i7EkXPbZ8yzOV46ZuSYqq-AKnOmACH9E5a42_wUbDpOX/s1600/apple_iphone.jpg' width='75'/></a>
</li>
</ul>
</div>
Red color text change to your image URL.
-------------------------------------------------
Read Best Kindle Wireless Reading Device
Template Information:
- Three Column
- Three Column at lower section
- Ads Ready
- Gadget product featured
- Automatic readmore and thumbnail
- Work in all major browser
 You can preview and download here
You can preview and download hereHow to Upload?
Download xml file from link download, save it (Remember, save do not open). Then Open Edit HTML, upload xml file that have been downloaded.
Top Navigation Menu Setting
Open Edit HTML. Find and edit these code below (Press ctrl + F , an easiest way to find)
<div class='topnav'>
<ul id='topnav'>
<li><a expr:href='data:blog.homepageUrl/'>Home</a></li>
<li><a href='http://www.ipietoon.com'>Free Template</a></li>
<li><a href='http://cebong.com'>Online Business</a></li>
<li><a href='http://www.emocutez.com'>Free Emoticon</a></li>
<li><a href='http://blogger.com'>Login</a></li>
</ul>
</div>
Change red color text to your link, and blue color text to your own anchor text menu.
Navbar Menu Setting
Find and Edit these code below
<div id='NavbarMenu'>
<ul id='nav'>
<li><a href='http://your-link-here'>Phone</a></li>
<li>
<a href='http://your-link-here'>Notebook</a>
<ul>
<li>
<a href='http://your-link-here'>Sony</a>
<ul>
<li><a href='http://your-link-here'>Vaio Green</a></li>
<li><a href='http://your-link-here'>Vaio Red</a></li>
<li><a href='http://your-link-here'>Vaio Blue</a></li>
</ul>
</li>
<li><a href='http://your-link-here'>Toshiba</a></li>
<li><a href='http://your-link-here'>Mac</a></li>
<li><a href='http://your-link-here'>HP</a></li>
<li><a href='http://your-link-here'>Lenovo</a></li>
</ul>
</li>
<li><a href='http://your-link-here'>Camera</a></li>
<li><a href='http://your-link-here'>Ipod</a></li>
<li><a href='http://your-link-here'>Personal Computer</a></li>
<li><a href='http://your-link-here'>Blackberry</a></li>
<li><a href='http://your-link-here'>Accesories</a></li>
</ul>
</div>
Recommended Gadget Featured Setting
Open Edit HTML. Tick on Expand Widget Template. Find and edit these code below.
<div class='product'>
<ul>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPPoR-vCdzjDrifHDuGuX5Alefa4epO3Q2sKBzbQPSjAan0Vu5ZlVyxxVQ7zjVpgbQojmEGsDc4z37c1LTkIszbGbHoNBJiFmhizrGH8SJg0aOg0yx65-szZODKMMXrNmhewUGcRyCUIBd/s1600/ipod-touch.jpg' width='75'/></a>
</li>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjv21r3EBA0TodtHLD_w_b09fNMTaWAEx8qfrAjy4df_WX50G7rdDIB1spCdiCWJVgkX-yVYP94y4JsTIltHzCFM4tnGsCcJWSQaifqofjF2KreeYKX93GgfknEDw6E5_6MKUCpcZZtKkCg/s1600/camera.png' width='75'/></a>
</li>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcEgjbxIMKvUjP4raJxL545pZp8x7emHFa-Ty81UmJCgJBfndxZKijvwCpIOD9AmhA9TVd656_UF4x91cR6u_iJha1PrKCQmn4rHUjbV7_oEOzcuHqSV1YhYEiPkCGOZkdxMbvYH-30wD-/s1600/blackberry-8820-vodafone.jpg' width='75'/></a>
</li>
<li>
<a href='http://YOUR-LINK-HERE' target='_blank'><img alt='ads' border='0' height='100' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVhP7gRVJDrcXqFs9WYnCydcvC-R8F_GxQMQ5gWvnXbViJ74j0nLAjHSAYNNWvNRYXoQ5sfDbw5OcWh-h0ctUi4eK_EzsoyJT5i7EkXPbZ8yzOV46ZuSYqq-AKnOmACH9E5a42_wUbDpOX/s1600/apple_iphone.jpg' width='75'/></a>
</li>
</ul>
</div>
Red color text change to your image URL.
Read Best Kindle Wireless Reading Device
 RSS Feed
RSS Feed Twitter
Twitter 9:18 PM
9:18 PM
 sheva
sheva
 Posted in
Posted in 




0 comments:
Post a Comment